No results found. Try again with different words?
Search must be at least 3 characters.
- How to deliver a lead magnet through your confirmation page or thank you page? – Using Double Opt-in
- How to Create a Full screen popup in Convert Pro?
- How to Disable Call-to-actions for Subscribers?
- Introducing the Honeypot field in Convert Pro
- Disable cookies using Cookiebot plugin with Convert Pro for GDPR regulations
- How to create Multilingual call-to-action with WPML
- How to Display a YouTube Video in a Convert Pro Call-to-Action?
- Convert Pro Supports GDPR Regulations
- How to auto close call-to-action in Convert Pro
- How to Trigger Convert Pro Popup based on Page Visits?
- How to Show a Call-to-action to Users who have Subscribed through Particular Call-to-action?
- How to Show or Hide a Call-to-action only after a User has seen a specific Call-to-action in Convert Pro?
- How to Trigger a Popup when a particular Cookie is set?
- How Can I Create an Ad Block Detection Popup with Convert Pro?
- Schedule Your Call-to-action in Convert Pro
- Trigger a call-to-action when a Class or ID appear in Viewport
- How to Trigger a Call-to-action after few seconds?
- How to Trigger a Call-to-Action after a Blog Post?
- Troubleshooting Guide: Google Analytics Integration
- How to Setup Convert Pro custom Events in Google Analytics 4 property
- Authorize Convert Pro to view Google Analytics 4 data
- Display Call-to-Action Inside the Post/Page Content
- How to Add Dynamic Tag Support for the Autoresponder?
- How to Enable Form Field Validation?
- How to Change the Slug of Popup? – Convert Pro
- What is MX Record Validation For Email in advanced settings?
- Adding the Google reCaptcha form field in Convert Pro
- How to Set Cookie Name When a Particular Call-to-action is Submitted or Closed?
- How to deliver a lead magnet through your confirmation page or thank you page? – Using Double Opt-in
- How to Show or Hide a Call-to-action only after a User has seen a specific Call-to-action in Convert Pro?
- Where can I find the ID (style ID) of the call-to-action in Convert Pro?
- How to Trigger a Popup when a particular Cookie is set?
- Convert Pro Supports GDPR Regulations
- How to Disable Google Fonts in the Frontend?
- How to Track Users Depending on their Location or Country? (Geo Location or GeoIP Tracking)
- How to Offer Downloadable Files or Lead Magnets after Successful Form Submission?
- How to Create a Duplicate Call-to-action in Convert Pro?
- How to Add Custom CSS/HTML code/shortcode to a Call-to-action in Convert Pro?
- How to Disable the Powered by Convert Pro Link?
- How to Create a Content Locker using Convert Pro?
- How to Delete a Call-to-action in Convert Pro?
- How to Rename a Call-to-action in Convert Pro?
- How can I disable a Call-to-action on Mobile Devices?
- How to Edit a Call-to-action in Mobile View?
- How to Create a Full Screen Popup or Call-to-action in Convert Pro?
- Designing a Call-to-action in Convert Pro
- How to Create an Infobar in Convert Pro?
- Cookie Settings in Convert Pro
- What are the Field actions in Convert Pro?
- How to Disable Click Event for a text?
- Convert Pro Email Notification Filters
- Filter to Add a New Custom Font
- How to Target Users based on the Device they use?
- How to Disable Google Fonts in the Frontend?
- How can I disable a Call-to-action on Mobile Devices?
- Show or Hide Call-to-action to Logged in and First time users
- Working with Referrer Detection in Convert Pro
- How to Display a Call-to-action when a Specific Product is Added to the Cart?
- Troubleshooting Guide: Google Analytics Integration
- How to Setup Convert Pro custom Events in Google Analytics 4 property
- Authorize Convert Pro to view Google Analytics 4 data
- How to Integrate Convert Pro with FluentCRM?
- How to Integrate Convert Pro with SendFox?
- How to Integrate MaxMind Geolocation in Convert Pro?
- How to Integrate Convert Pro with MailWizz?
- How to Integrate Convert Pro with Moosend?
- How to Integrate Convert Pro with SendGrid?
- Filter to Add a New Custom Font
- How to Pass Current Page URL as a Value to Hidden Field of the Form?
- How to White Label Convert Pro?
- How to Create a Language Specific Popup in Convert Pro?
- How to Clear Cache for Call-to-Actions in Convert Pro?
- How to Use the Advanced Script Addon in Convert Pro?
- How to Trigger a Call-to-action only on Woo-commerce order received page?
- How to Display a Call-to-action when a Specific Product is Added to the Cart?
- How to Add Custom Conditions to Display a Call-to-action?
How to Create an Infobar in Convert Pro?
An infobar is a tiny notification bar that contains a call-to-action and may appear on the top or bottom edge of your browser.
In this article we’ll see:
Step 1: Creating an Infobar
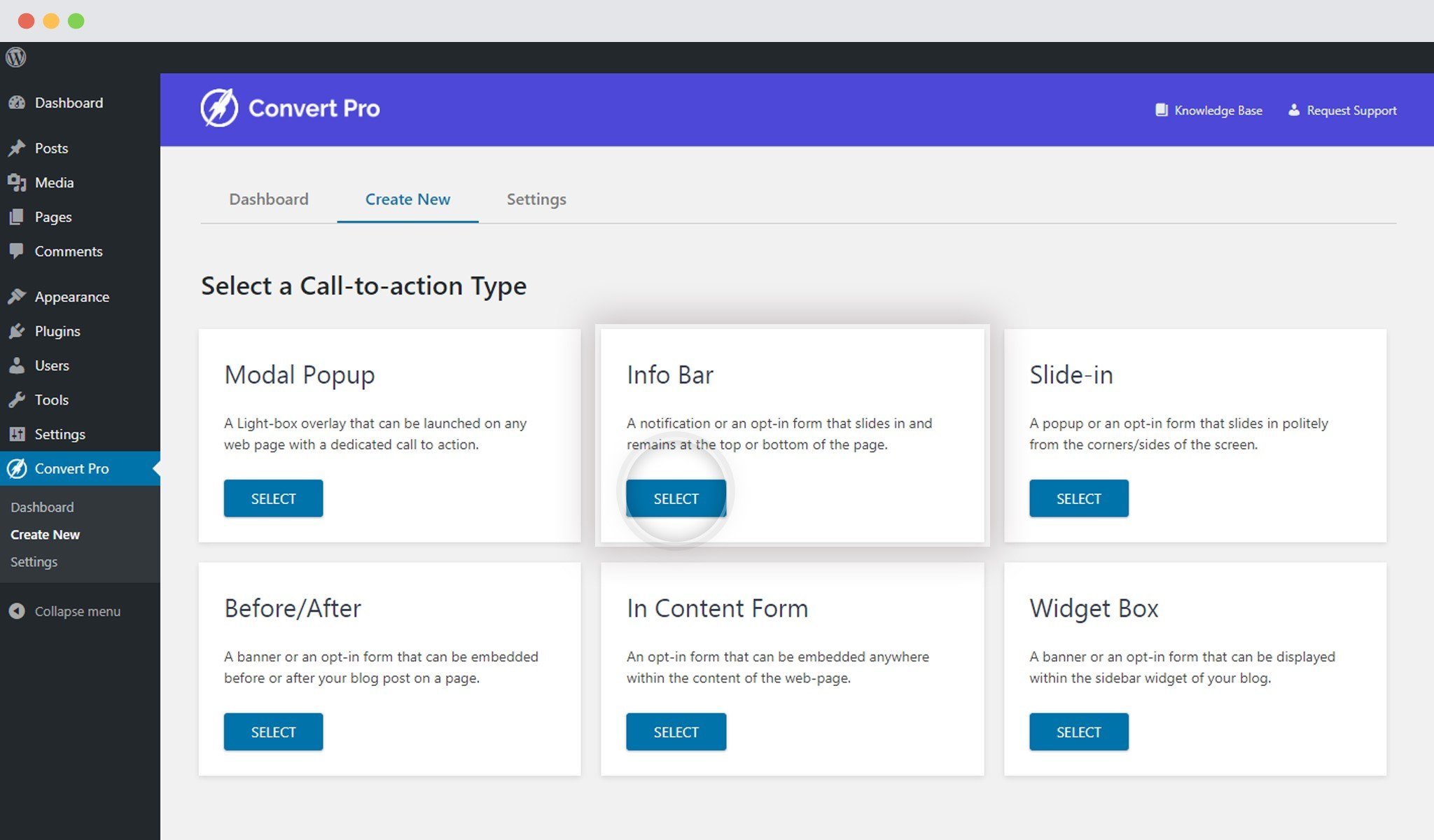
In order to create an Infobar, let us move to Convert Pro -> Create New tab
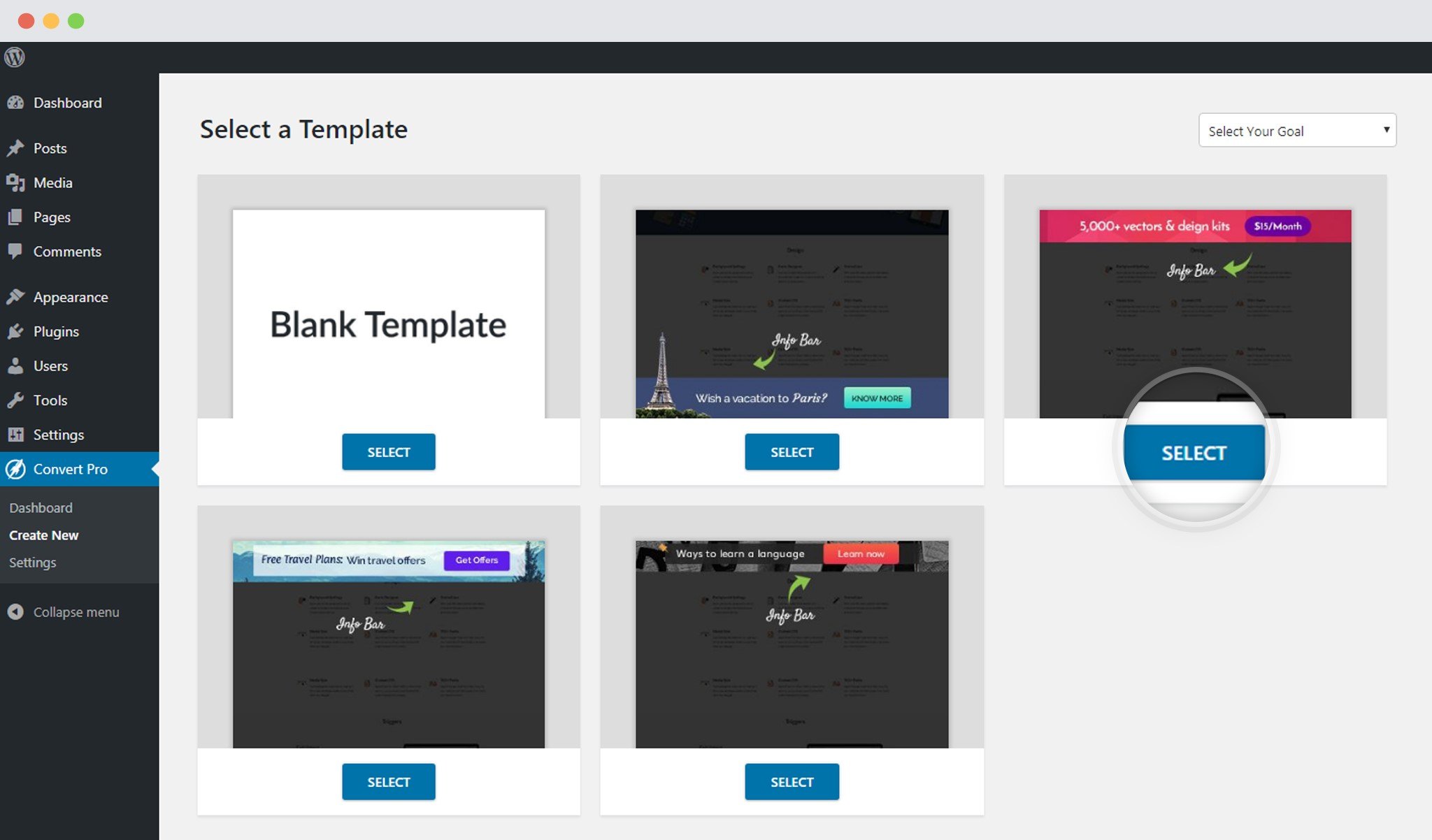
You can then select the template you wish to proceed with.
Once you have selected a template and named the infobar, you will be taken to the editor, where you can design, configure and connect the form with a third party email marketing service provider.
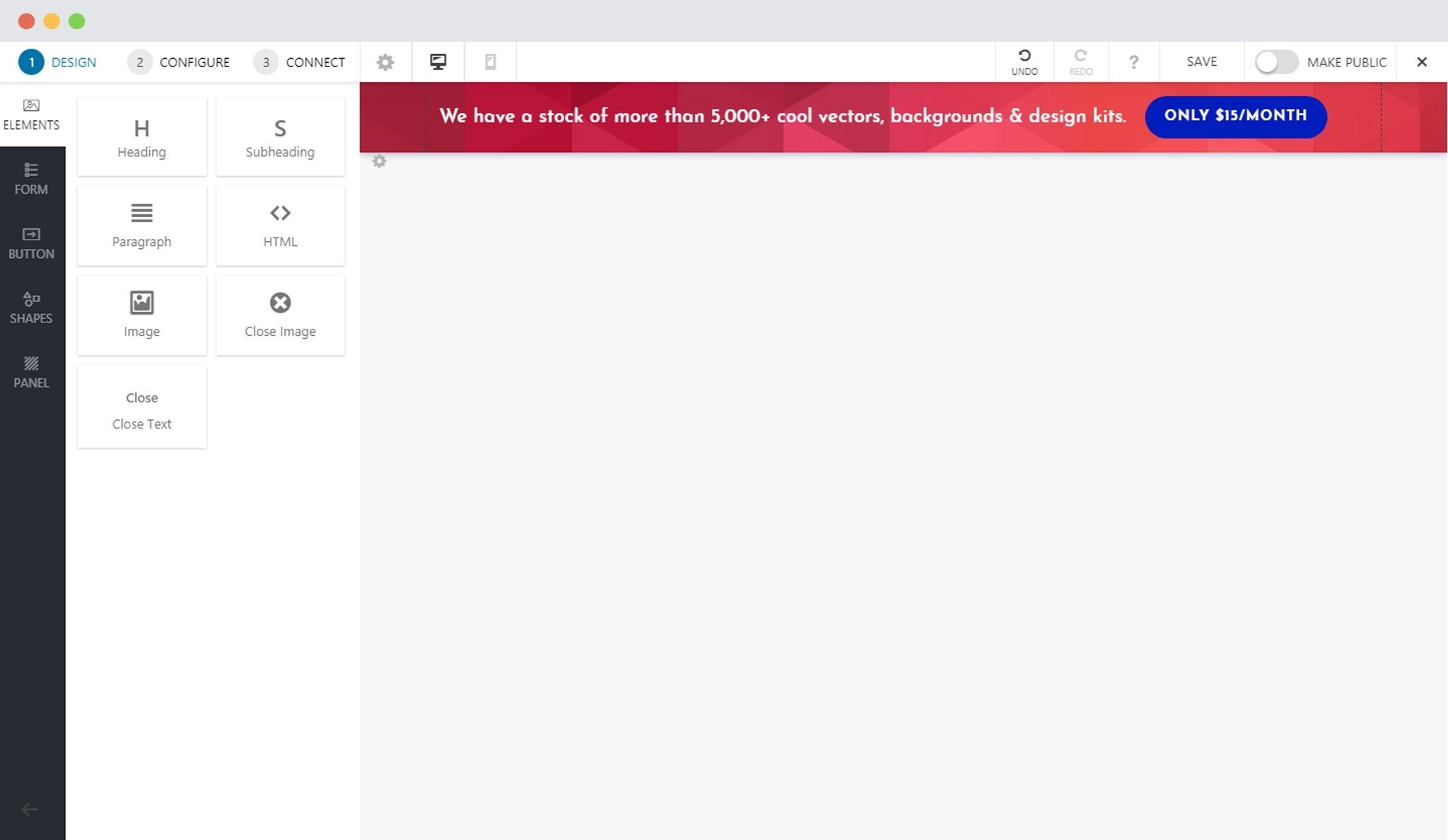
Step 2: Designing the Infobar
Convert Pro comes with a complete drag and drop editor that makes designing both fun and easy. You can create and design an infobar with additional elements, form fields, shapes and a lot more.
We have an article you can refer to know how you can proceed with Designing a call-to-action in Convert Pro.
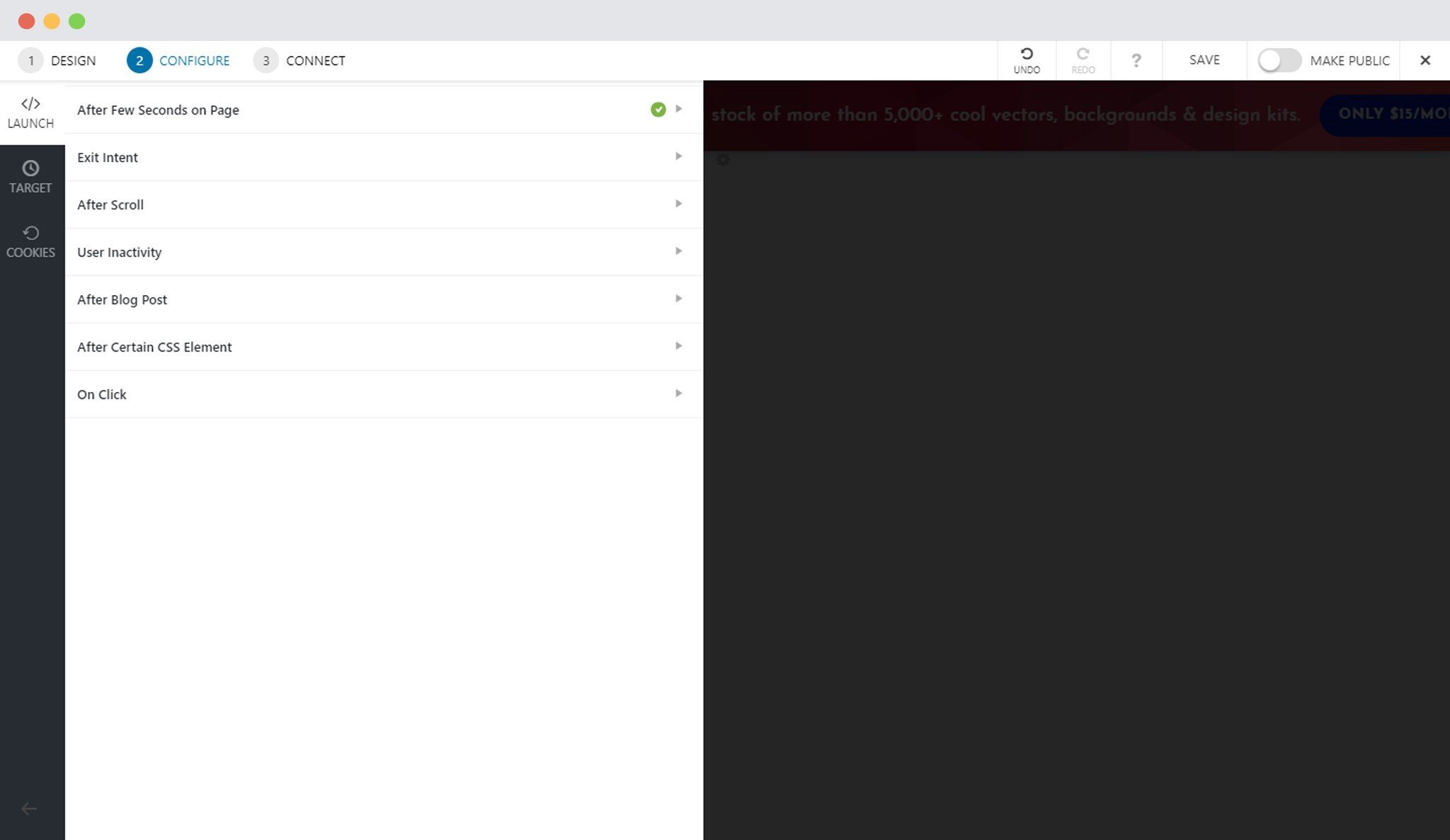
Step 3: Configuration Settings
This step allows you to manage when, where and to whom should the infobar be displayed.
With triggers like the exit intent, well-timed, inactivity, after scroll and more you also have the option to display a call-to-action when a particular class or ID appears in the viewport or when a piece of text or element is clicked on the page. You can refer to the following articles that will help you trigger the infobar at the right time:
- Display an infobar immediately after a user arrives on the page
- Display after few seconds when the page loads
- Display just when the user is about to leave the page
- Display when the user scrolls specified percentage of the page
- Display when user is found to be inactive for a specified amount of time
- Display after user reaches the end of a blog post
- Display when an element with specified class or ID appears in viewport
- Display the infobar on click of text, button, image, etc.
The target settings allow you to specify particular page/pages/posts/categories etc where you wish to show or hide the infobar. You can also choose to identify users by the device they are using or the website they come from.
- Display an infobar on particular pages/posts/categories etc
- Target visitors based on the URL they come from
- Target visitors based on the device they are using
- Show or hide infobar from logged-in and first time users
- Schedule the infobar
Note: These targeting options cannot be used when you select the onclick method to display the infobar.
The Cookie settings allow you to decide whether you wish to display the infobar after conversion or after closing.
Note: These cookie settings cannot be used when you select the onclick method to display the infobar.
Step 4: Managing Leads
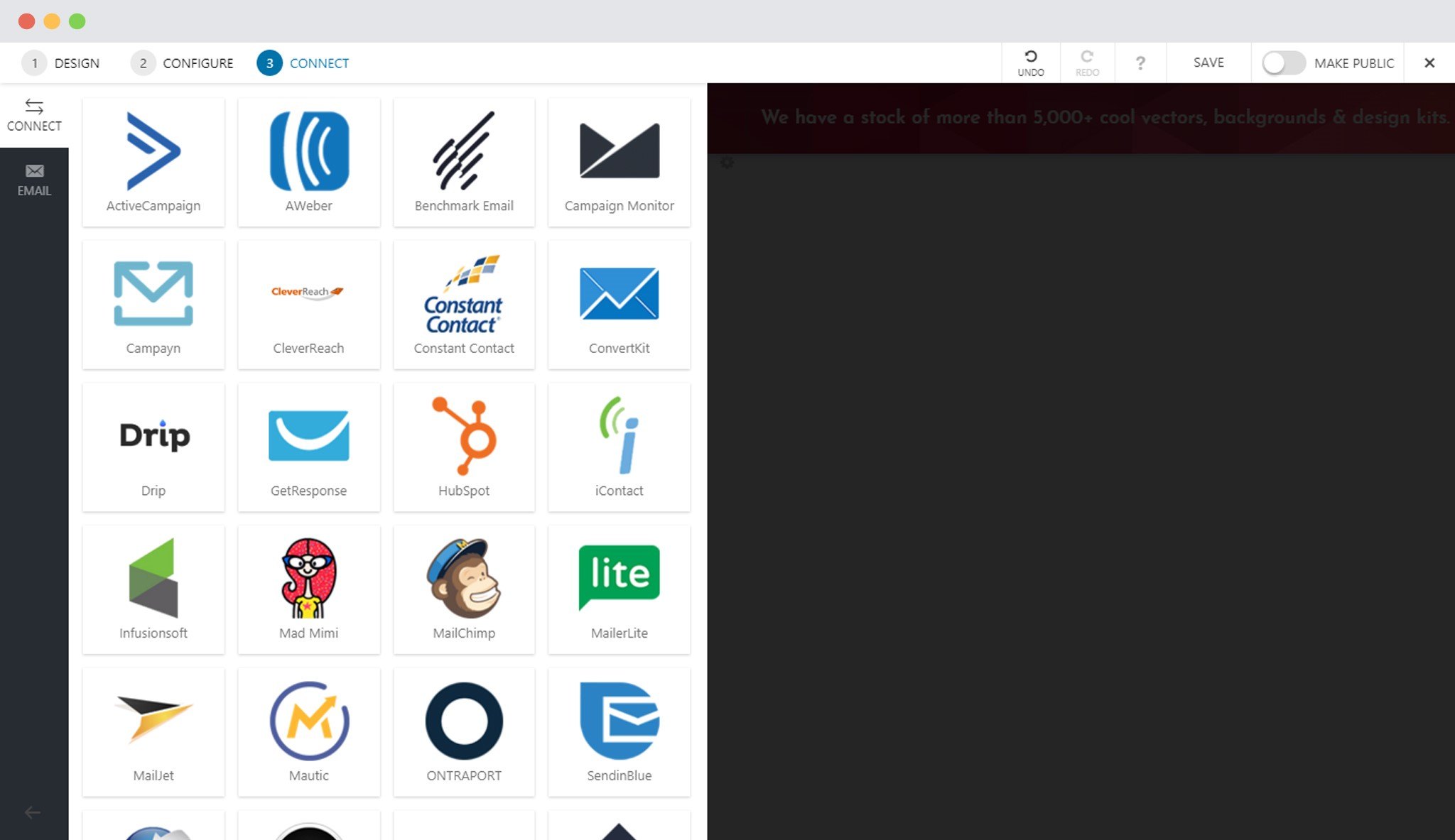
Convert Pro integrates with 26+ email marketing service providers and autoresponders to help you store and manage leads. You can also enable email notification to receive lead data on a specific email ID.
You can refer to the following links to integrate with a third party email marketing service provider and enable email notifications.
You are all set to publish the infobar and convert your website visitors into prospective leads and customers!
Need help? Get in touch!
We don't respond to the article feedback, we use it to improve our support content.