No results found. Try again with different words?
Search must be at least 3 characters.
- How to deliver a lead magnet through your confirmation page or thank you page? – Using Double Opt-in
- How to Create a Full screen popup in Convert Pro?
- How to Disable Call-to-actions for Subscribers?
- Introducing the Honeypot field in Convert Pro
- Disable cookies using Cookiebot plugin with Convert Pro for GDPR regulations
- How to create Multilingual call-to-action with WPML
- How to Display a YouTube Video in a Convert Pro Call-to-Action?
- Convert Pro Supports GDPR Regulations
- How to auto close call-to-action in Convert Pro
- How to Trigger Convert Pro Popup based on Page Visits?
- How to Show a Call-to-action to Users who have Subscribed through Particular Call-to-action?
- How to Show or Hide a Call-to-action only after a User has seen a specific Call-to-action in Convert Pro?
- How to Trigger a Popup when a particular Cookie is set?
- How Can I Create an Ad Block Detection Popup with Convert Pro?
- Schedule Your Call-to-action in Convert Pro
- Trigger a call-to-action when a Class or ID appear in Viewport
- How to Trigger a Call-to-action after few seconds?
- How to Trigger a Call-to-Action after a Blog Post?
- Troubleshooting Guide: Google Analytics Integration
- How to Setup Convert Pro custom Events in Google Analytics 4 property
- Authorize Convert Pro to view Google Analytics 4 data
- Display Call-to-Action Inside the Post/Page Content
- How to Add Dynamic Tag Support for the Autoresponder?
- How to Enable Form Field Validation?
- How to Change the Slug of Popup? – Convert Pro
- What is MX Record Validation For Email in advanced settings?
- Adding the Google reCaptcha form field in Convert Pro
- How to Set Cookie Name When a Particular Call-to-action is Submitted or Closed?
- How to deliver a lead magnet through your confirmation page or thank you page? – Using Double Opt-in
- How to Show or Hide a Call-to-action only after a User has seen a specific Call-to-action in Convert Pro?
- Where can I find the ID (style ID) of the call-to-action in Convert Pro?
- How to Trigger a Popup when a particular Cookie is set?
- Convert Pro Supports GDPR Regulations
- How to Disable Google Fonts in the Frontend?
- How to Track Users Depending on their Location or Country? (Geo Location or GeoIP Tracking)
- How to Offer Downloadable Files or Lead Magnets after Successful Form Submission?
- How to Create a Duplicate Call-to-action in Convert Pro?
- How to Add Custom CSS/HTML code/shortcode to a Call-to-action in Convert Pro?
- How to Disable the Powered by Convert Pro Link?
- How to Create a Content Locker using Convert Pro?
- How to Delete a Call-to-action in Convert Pro?
- How to Rename a Call-to-action in Convert Pro?
- How can I disable a Call-to-action on Mobile Devices?
- How to Edit a Call-to-action in Mobile View?
- How to Create a Full Screen Popup or Call-to-action in Convert Pro?
- Designing a Call-to-action in Convert Pro
- How to Create an Infobar in Convert Pro?
- Cookie Settings in Convert Pro
- What are the Field actions in Convert Pro?
- How to Disable Click Event for a text?
- Convert Pro Email Notification Filters
- Filter to Add a New Custom Font
- How to Target Users based on the Device they use?
- How to Disable Google Fonts in the Frontend?
- How can I disable a Call-to-action on Mobile Devices?
- Show or Hide Call-to-action to Logged in and First time users
- Working with Referrer Detection in Convert Pro
- How to Display a Call-to-action when a Specific Product is Added to the Cart?
- Troubleshooting Guide: Google Analytics Integration
- How to Setup Convert Pro custom Events in Google Analytics 4 property
- Authorize Convert Pro to view Google Analytics 4 data
- How to Integrate Convert Pro with FluentCRM?
- How to Integrate Convert Pro with SendFox?
- How to Integrate MaxMind Geolocation in Convert Pro?
- How to Integrate Convert Pro with MailWizz?
- How to Integrate Convert Pro with Moosend?
- How to Integrate Convert Pro with SendGrid?
- Filter to Add a New Custom Font
- How to Pass Current Page URL as a Value to Hidden Field of the Form?
- How to White Label Convert Pro?
- How to Create a Language Specific Popup in Convert Pro?
- How to Clear Cache for Call-to-Actions in Convert Pro?
- How to Use the Advanced Script Addon in Convert Pro?
- How to Trigger a Call-to-action only on Woo-commerce order received page?
- How to Display a Call-to-action when a Specific Product is Added to the Cart?
- How to Add Custom Conditions to Display a Call-to-action?
How to Edit a Call-to-action in Mobile View?
All the call-to-actions you design using Convert Pro are 100% responsive and can be viewed on any device. However, the plugin comes with a unique feature that allows you to edit a call-to-action in mobile view too.
Let us see how easy it is to edit a call-to-action in mobile view.
- Create a Call-to-action
- Design your call-to-action
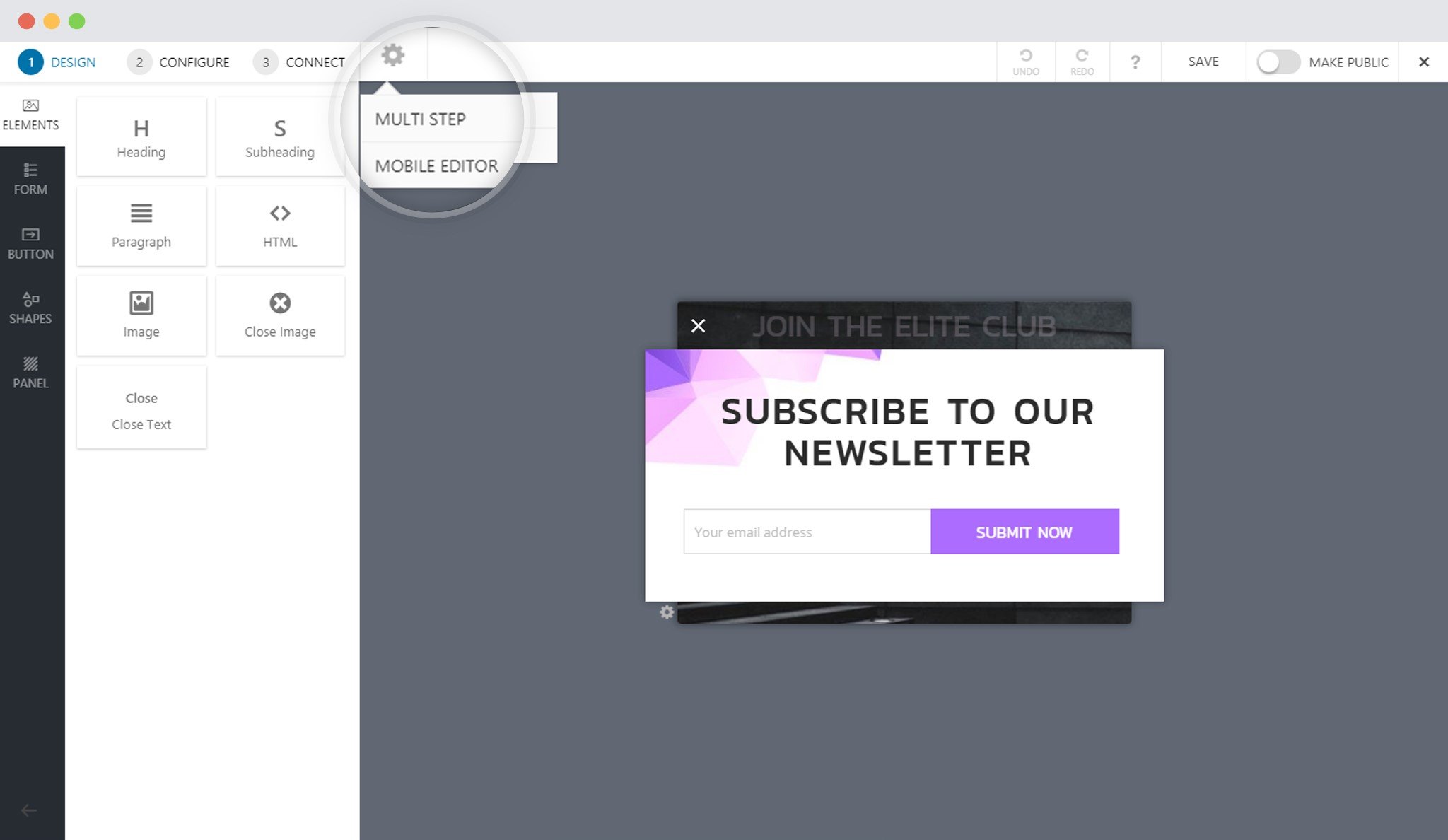
STEP 1 -> Open the Mobile Editor View
Click on the gear icon seen in the top navigation bar, and enable the mobile editor.
You will then see a popup with a message like the one below.
You are about to enable the mobile editor. This allows you to create a different design for smaller screens by adjusting the position of elemennts or hiding some of them.
If you would rather like Convert Pro to manage this automatically, please click CANCEL.
Continue if you wish to edit the call-to-action yourself.
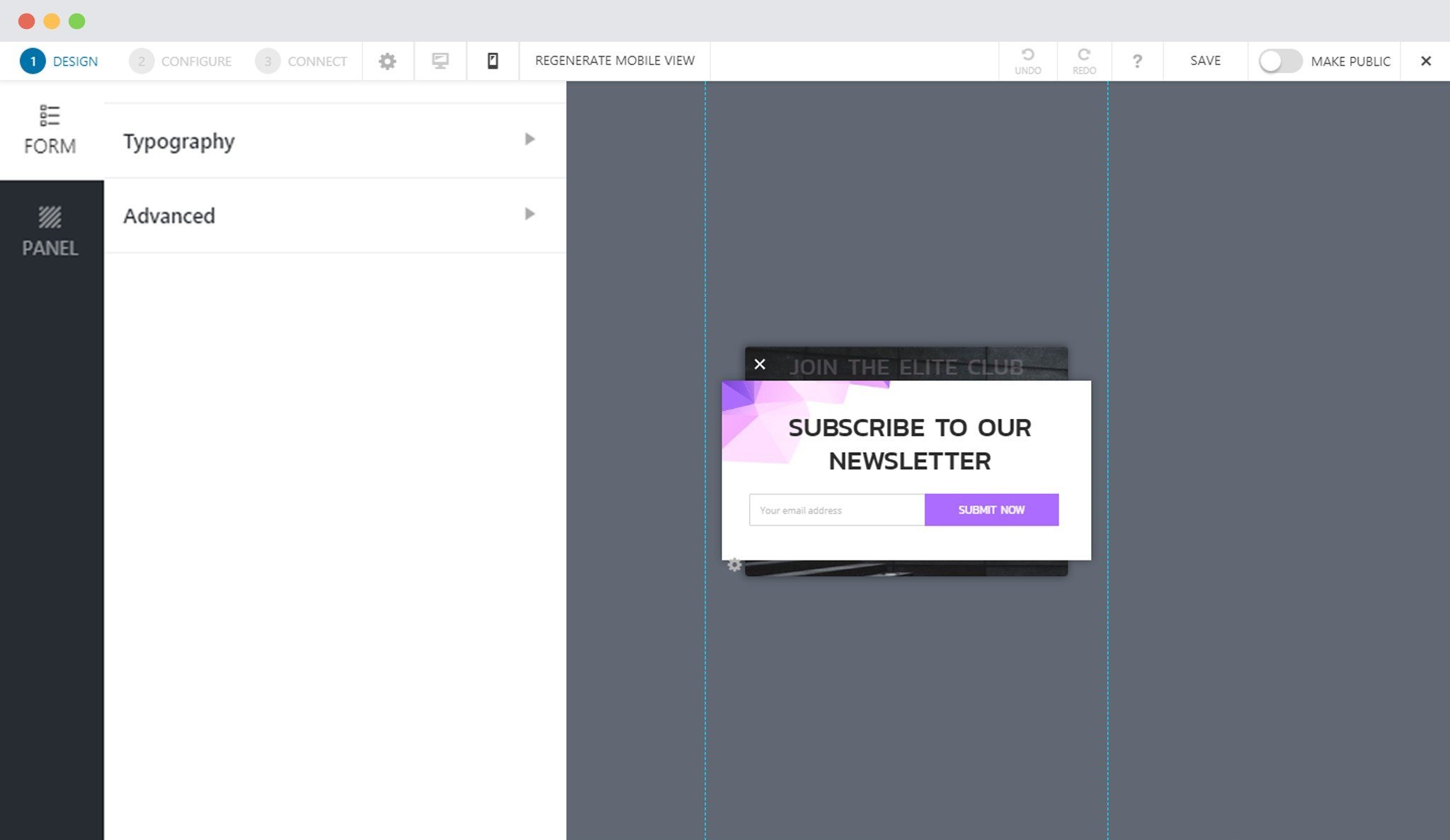
STEP 2 -> Edit the Form Styling
You can proceed changing the font size, alignment, letter spacing and padding for form fields.
You can also control the size, background and the mobile breakpoint for the panel.
STEP 3 -> Save and Publish
You have now edited the call-to-action in mobile view. Therefore, it will appear like you want it to. 🙂
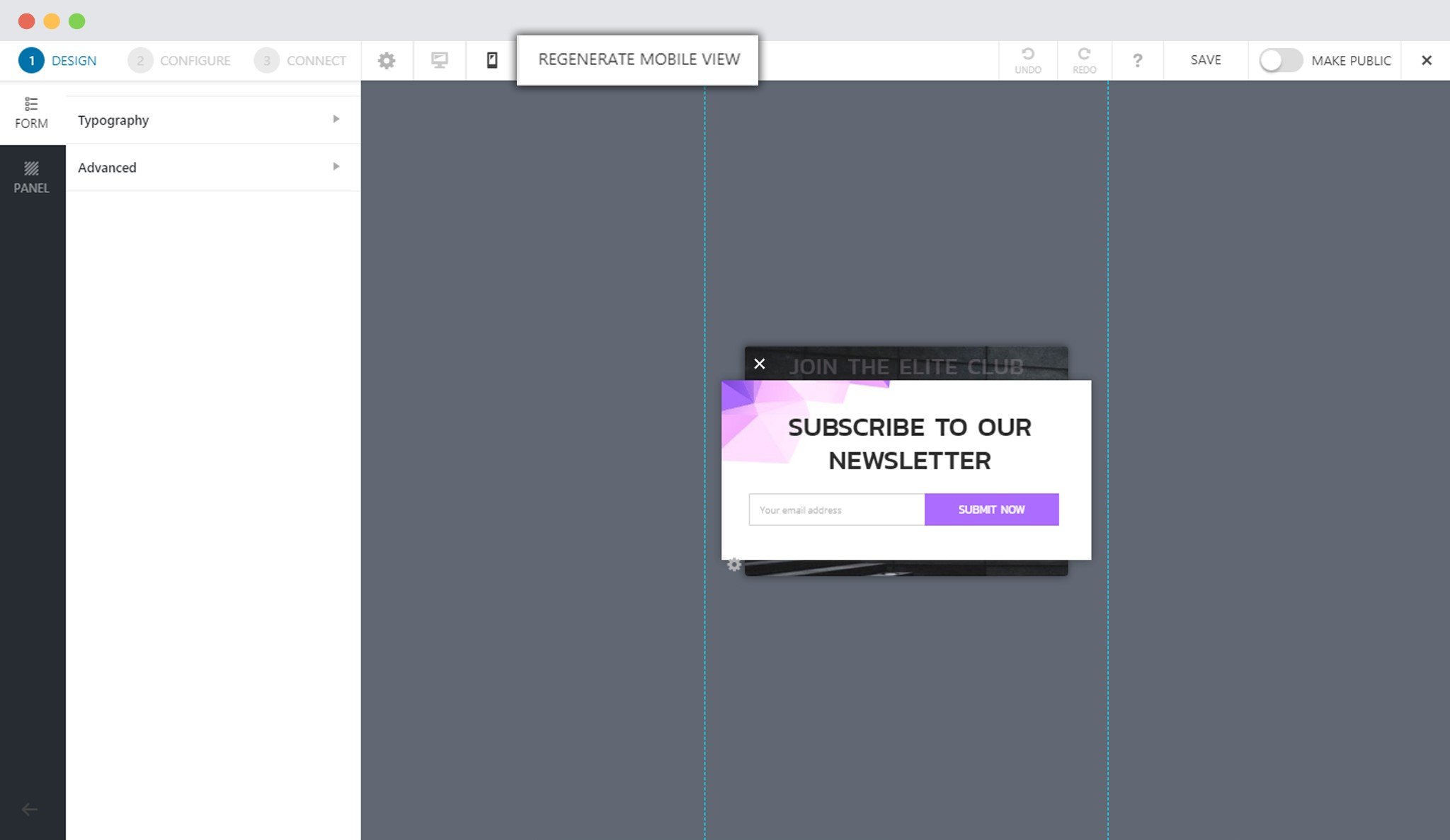
Note: If at any time, you wish to revert the changes and go back to the original design, you can simply click on the “Regenerate Mobile View” link seen above.
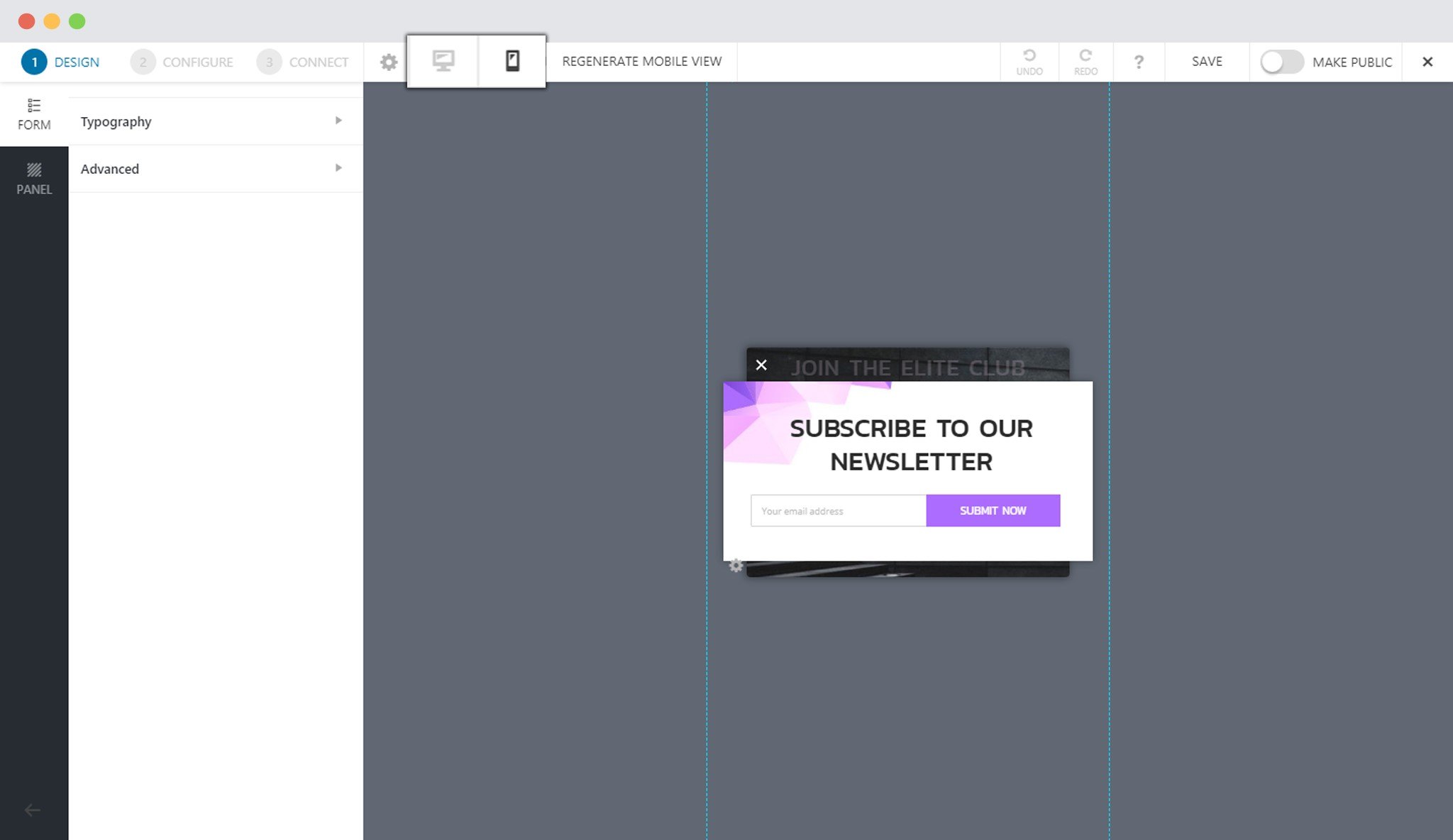
You can also switch between the desktop and mobile view by using the respective icons seen in the top bar.
Need help? Get in touch!
We don't respond to the article feedback, we use it to improve our support content.