No results found. Try again with different words?
Search must be at least 3 characters.
- How to deliver a lead magnet through your confirmation page or thank you page? – Using Double Opt-in
- How to Create a Full screen popup in Convert Pro?
- How to Disable Call-to-actions for Subscribers?
- Introducing the Honeypot field in Convert Pro
- Disable cookies using Cookiebot plugin with Convert Pro for GDPR regulations
- How to create Multilingual call-to-action with WPML
- How to Display a YouTube Video in a Convert Pro Call-to-Action?
- Convert Pro Supports GDPR Regulations
- How to auto close call-to-action in Convert Pro
- How to Trigger Convert Pro Popup based on Page Visits?
- How to Show a Call-to-action to Users who have Subscribed through Particular Call-to-action?
- How to Show or Hide a Call-to-action only after a User has seen a specific Call-to-action in Convert Pro?
- How to Trigger a Popup when a particular Cookie is set?
- How Can I Create an Ad Block Detection Popup with Convert Pro?
- Schedule Your Call-to-action in Convert Pro
- Trigger a call-to-action when a Class or ID appear in Viewport
- How to Trigger a Call-to-action after few seconds?
- How to Trigger a Call-to-Action after a Blog Post?
- Troubleshooting Guide: Google Analytics Integration
- How to Setup Convert Pro custom Events in Google Analytics 4 property
- Authorize Convert Pro to view Google Analytics 4 data
- Display Call-to-Action Inside the Post/Page Content
- How to Add Dynamic Tag Support for the Autoresponder?
- How to Enable Form Field Validation?
- How to Change the Slug of Popup? – Convert Pro
- What is MX Record Validation For Email in advanced settings?
- Adding the Google reCaptcha form field in Convert Pro
- How to Set Cookie Name When a Particular Call-to-action is Submitted or Closed?
- How to deliver a lead magnet through your confirmation page or thank you page? – Using Double Opt-in
- How to Show or Hide a Call-to-action only after a User has seen a specific Call-to-action in Convert Pro?
- Where can I find the ID (style ID) of the call-to-action in Convert Pro?
- How to Trigger a Popup when a particular Cookie is set?
- Convert Pro Supports GDPR Regulations
- How to Disable Google Fonts in the Frontend?
- How to Track Users Depending on their Location or Country? (Geo Location or GeoIP Tracking)
- How to Offer Downloadable Files or Lead Magnets after Successful Form Submission?
- How to Create a Duplicate Call-to-action in Convert Pro?
- How to Add Custom CSS/HTML code/shortcode to a Call-to-action in Convert Pro?
- How to Disable the Powered by Convert Pro Link?
- How to Create a Content Locker using Convert Pro?
- How to Delete a Call-to-action in Convert Pro?
- How to Rename a Call-to-action in Convert Pro?
- How can I disable a Call-to-action on Mobile Devices?
- How to Edit a Call-to-action in Mobile View?
- How to Create a Full Screen Popup or Call-to-action in Convert Pro?
- Designing a Call-to-action in Convert Pro
- How to Create an Infobar in Convert Pro?
- Cookie Settings in Convert Pro
- What are the Field actions in Convert Pro?
- How to Disable Click Event for a text?
- Convert Pro Email Notification Filters
- Filter to Add a New Custom Font
- How to Target Users based on the Device they use?
- How to Disable Google Fonts in the Frontend?
- How can I disable a Call-to-action on Mobile Devices?
- Show or Hide Call-to-action to Logged in and First time users
- Working with Referrer Detection in Convert Pro
- How to Display a Call-to-action when a Specific Product is Added to the Cart?
- Troubleshooting Guide: Google Analytics Integration
- How to Setup Convert Pro custom Events in Google Analytics 4 property
- Authorize Convert Pro to view Google Analytics 4 data
- How to Integrate Convert Pro with FluentCRM?
- How to Integrate Convert Pro with SendFox?
- How to Integrate MaxMind Geolocation in Convert Pro?
- How to Integrate Convert Pro with MailWizz?
- How to Integrate Convert Pro with Moosend?
- How to Integrate Convert Pro with SendGrid?
- Filter to Add a New Custom Font
- How to Pass Current Page URL as a Value to Hidden Field of the Form?
- How to White Label Convert Pro?
- How to Create a Language Specific Popup in Convert Pro?
- How to Clear Cache for Call-to-Actions in Convert Pro?
- How to Use the Advanced Script Addon in Convert Pro?
- How to Trigger a Call-to-action only on Woo-commerce order received page?
- How to Display a Call-to-action when a Specific Product is Added to the Cart?
- How to Add Custom Conditions to Display a Call-to-action?
Designing a Call-to-action in Convert Pro
Convert Pro is known for the easy-to-use drag and drop editor and the complete design freedom that you get. In this article we’ll be seeing how easy it is to design a popup.
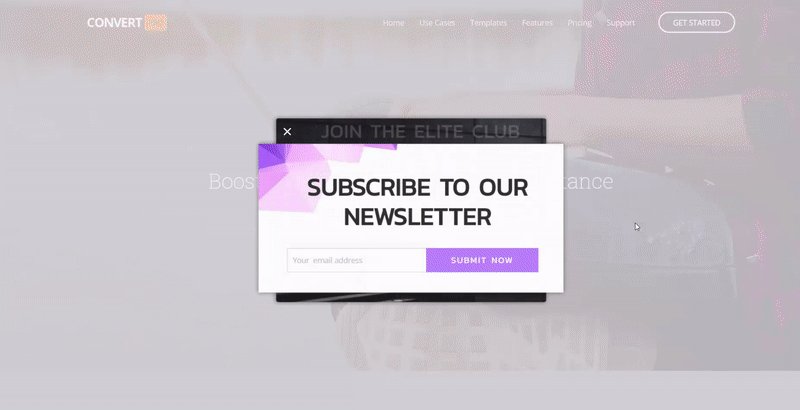
Here is a quick demonstration of how easy it is to drag and drop the elements on the panel to build an attractive call-to-action.
We’ll take a look at each section one by one and the settings we have for them.
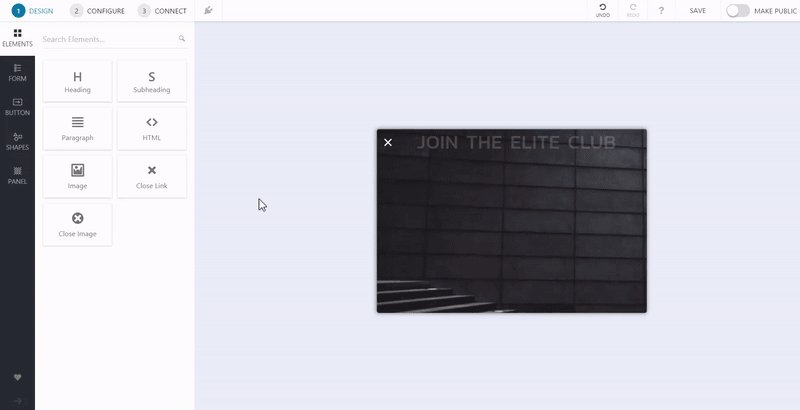
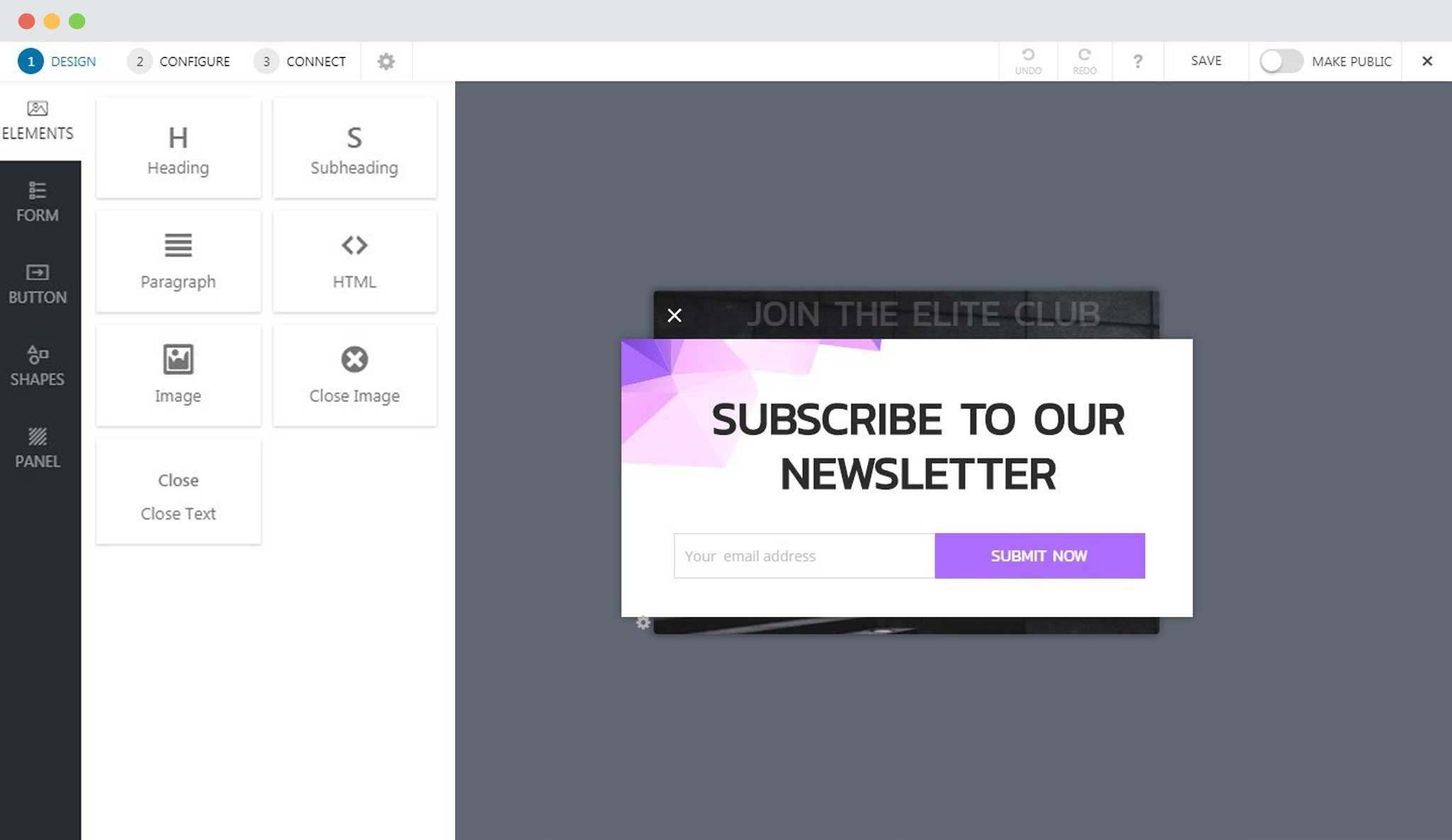
Let us first begin with the Design Elements
These are all the essential elements that you would want to add in your call-to-action.
As you can see you have 7 elements available here. You can use them to
- Add a Heading
- Add a subheading
- Add a paragraph
- Add custom HTML code. (useful when you wish to add a custom HTML form)
- Add an Image
- Add a Close Image
- And a Close text
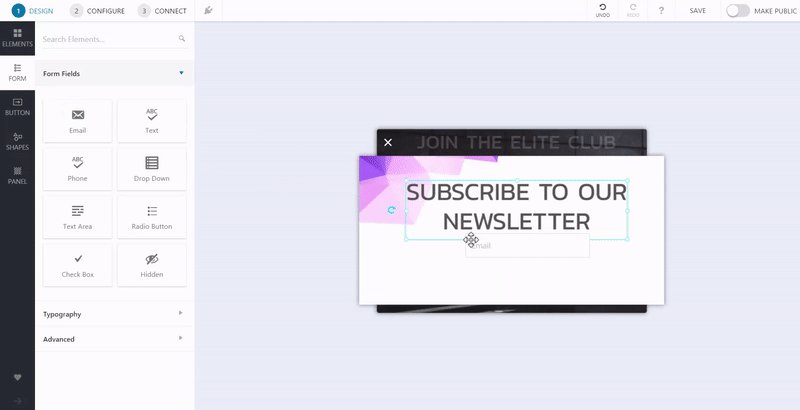
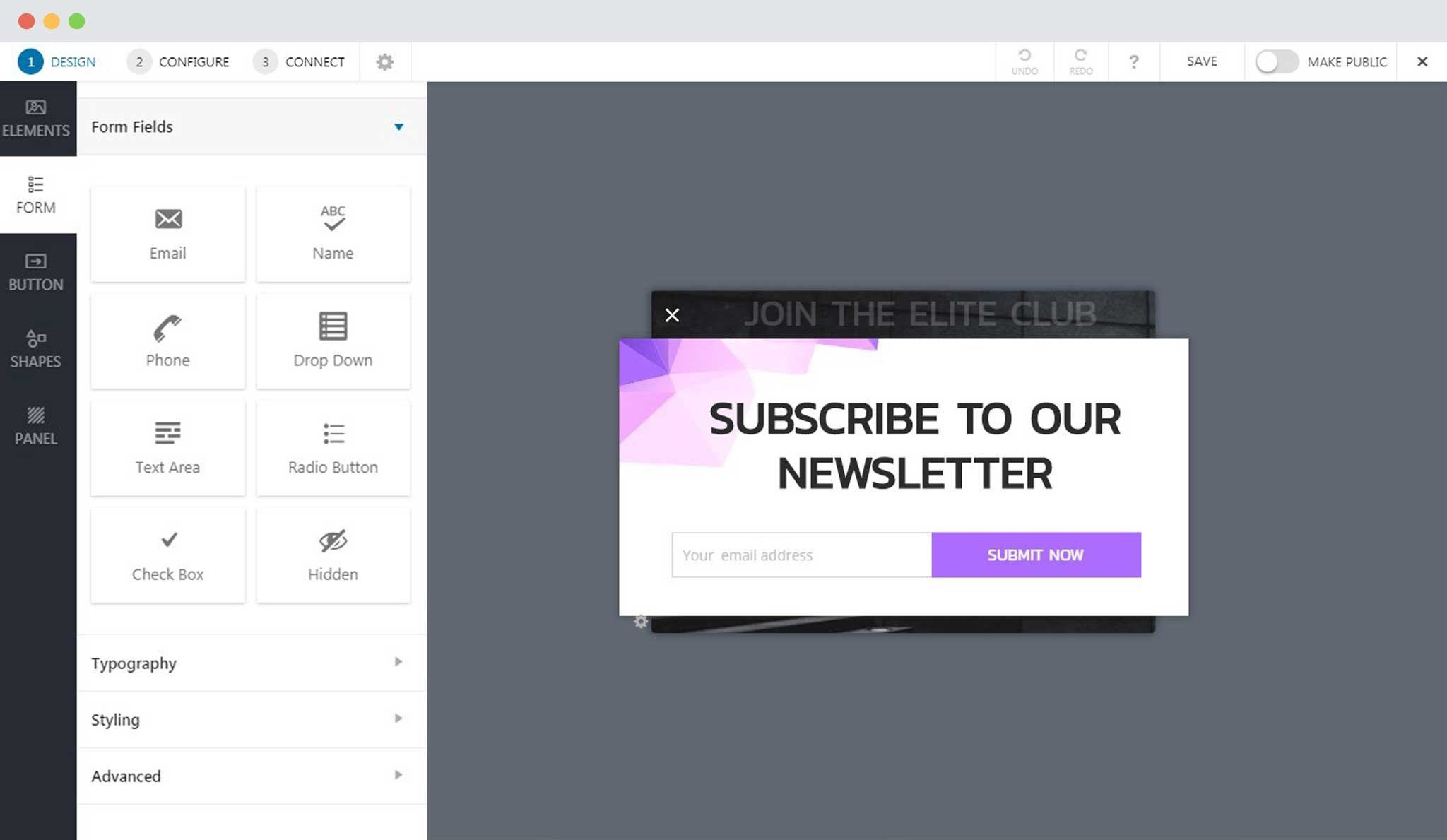
We then proceed to the Form Fields
Convert Pro allows you to add multiple form fields within a call-to-action. You’ll see the form fields highlighted in the image below.
The available form fields are:
- Name
- Phone number
- Drop Down
- Text Area
- Radio Button
- Check box
- Hidden Field
- Date Field (Introduced in Convert Pro version 1.3.0)
The form section has four accordions under it; Form Fields, Typography, Styling and Advanced settings.
The typography accordion includes font family, text alignment, font size and letter spacing.
The styling accordion includes text color and background color.
Then you have the advanced settings where you can set the border style, width, radius, color, etc.
The typography, styling and advanced settings are applicable to all suitable form fields.
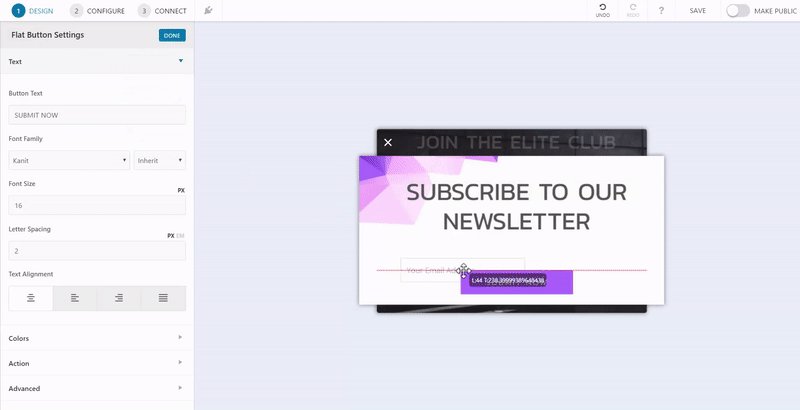
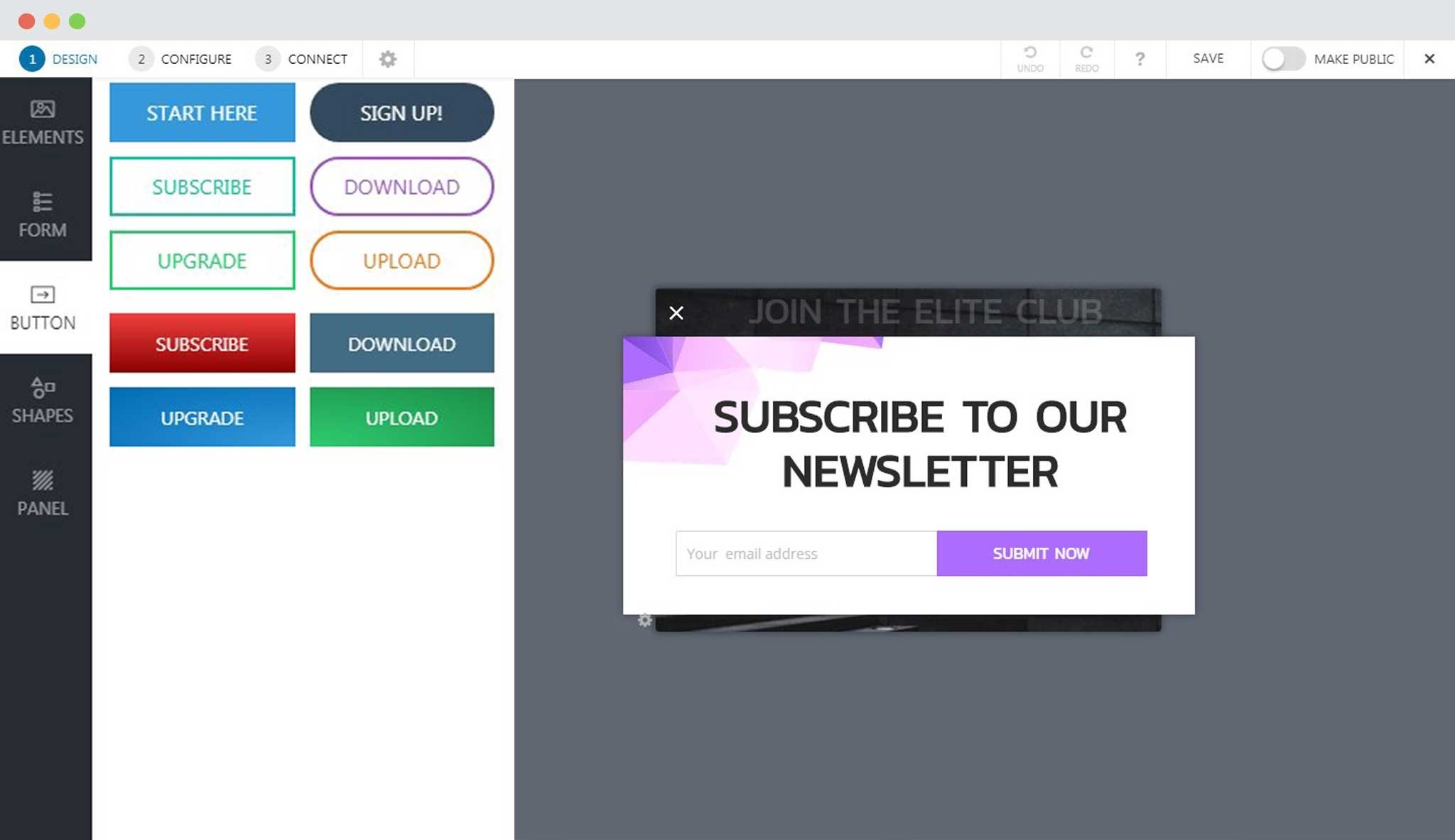
Convert Pro gives you a collection of buttons you can choose from.
You can further edit, modify and control button actions as per your needs. In order to change the settings of a button, you can click on the button on your call-to-action and see the settings open in the left sidebar.
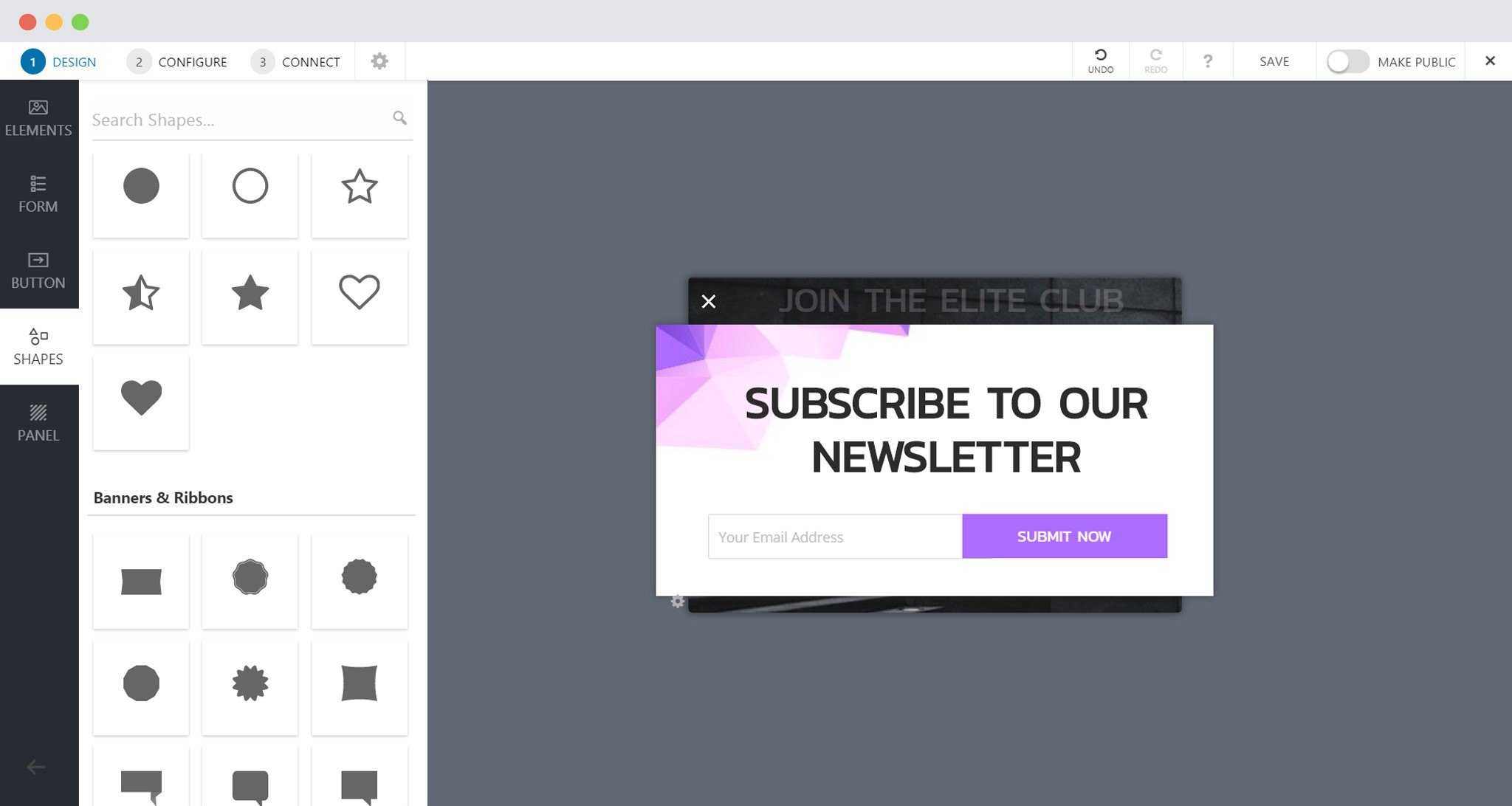
Well categorized shapes for your call-to-action
We have included a number of shapes that can be simply dragged and dropped on the call-to-action and used as per your needs.
In order to change the settings of a shape, you can click on the shape on your call-to-action and see the settings open in the left sidebar.
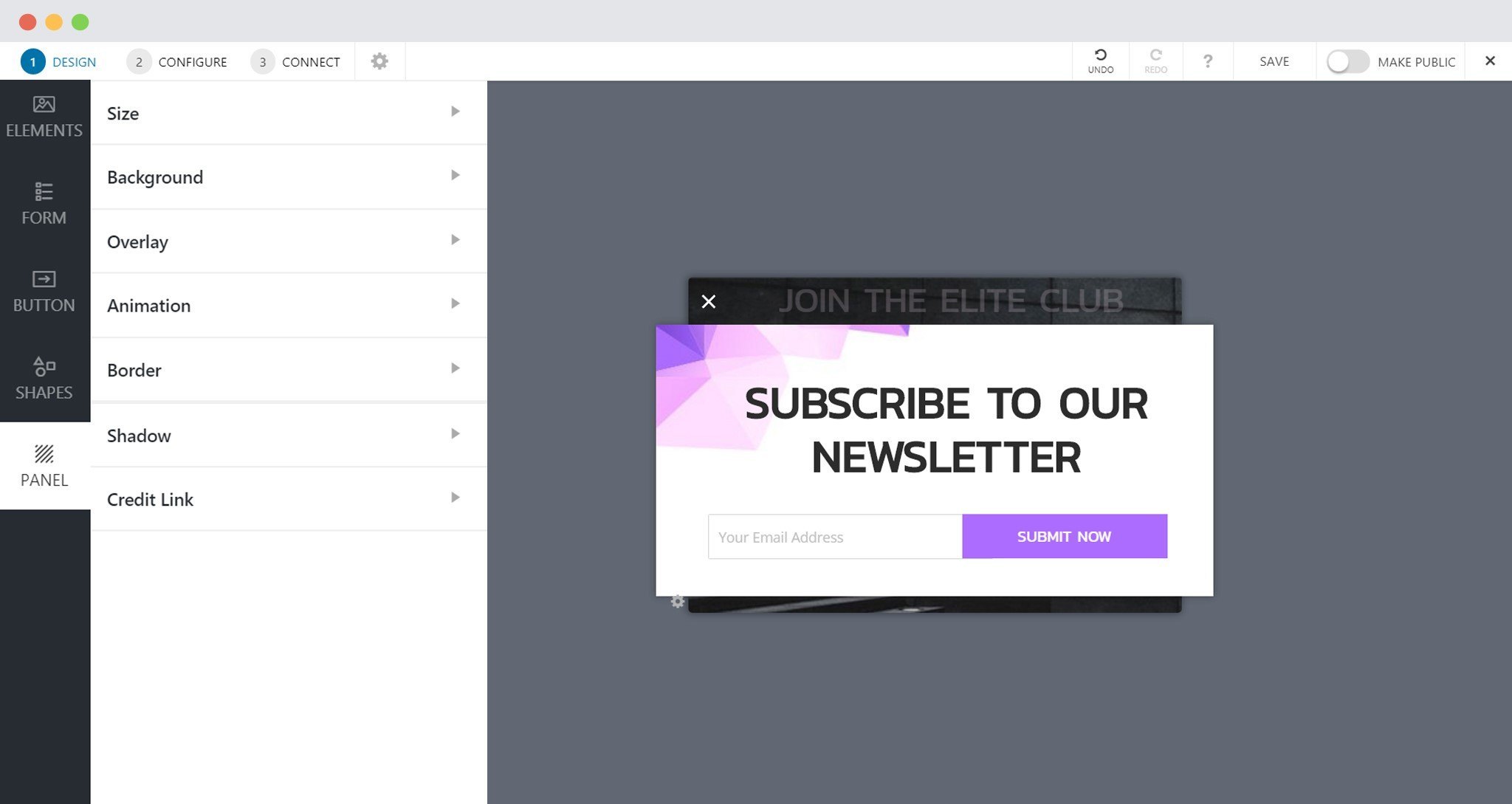
The Panel settings
A panel comprises the structure on which you’ve constructed the call-to-action.
You can use the panel settings to change the panel size, manage the background, overlay, animation, border, shadow and credit link options.
We don't respond to the article feedback, we use it to improve our support content.