No results found. Try again with different words?
Search must be at least 3 characters.
- How to deliver a lead magnet through your confirmation page or thank you page? – Using Double Opt-in
- How to Create a Full screen popup in Convert Pro?
- How to Disable Call-to-actions for Subscribers?
- Introducing the Honeypot field in Convert Pro
- Disable cookies using Cookiebot plugin with Convert Pro for GDPR regulations
- How to create Multilingual call-to-action with WPML
- How to Display a YouTube Video in a Convert Pro Call-to-Action?
- Convert Pro Supports GDPR Regulations
- How to auto close call-to-action in Convert Pro
- How to Trigger Convert Pro Popup based on Page Visits?
- How to Show a Call-to-action to Users who have Subscribed through Particular Call-to-action?
- How to Show or Hide a Call-to-action only after a User has seen a specific Call-to-action in Convert Pro?
- How to Trigger a Popup when a particular Cookie is set?
- How Can I Create an Ad Block Detection Popup with Convert Pro?
- Schedule Your Call-to-action in Convert Pro
- Trigger a call-to-action when a Class or ID appear in Viewport
- How to Trigger a Call-to-action after few seconds?
- How to Trigger a Call-to-Action after a Blog Post?
- Troubleshooting Guide: Google Analytics Integration
- How to Setup Convert Pro custom Events in Google Analytics 4 property
- Authorize Convert Pro to view Google Analytics 4 data
- Display Call-to-Action Inside the Post/Page Content
- How to Add Dynamic Tag Support for the Autoresponder?
- How to Enable Form Field Validation?
- How to Change the Slug of Popup? – Convert Pro
- What is MX Record Validation For Email in advanced settings?
- Adding the Google reCaptcha form field in Convert Pro
- How to Set Cookie Name When a Particular Call-to-action is Submitted or Closed?
- How to display call-to-action based on URL parameter
- Introduction to Rules sets in Launch settings of Convert Pro
- How to Integrate an Elementor Form in a Convert Pro call-to-action?
- How to Create a Language Specific Popup in Convert Pro?
- How to A/B Test Two or More Call-to-Actions in Convert Pro?
- How to Add Custom CSS/HTML code/shortcode to a Call-to-action in Convert Pro?
- Understanding the Email Notification Settings in Convert Pro
- How to Setup Convert Pro Events in Google Tag Manager
- Google Analytics Integration with Convert Pro
- Shortcut Keys For Customizer Operations
- How to Set Cookie Name When a Particular Call-to-action is Submitted or Closed?
- How to deliver a lead magnet through your confirmation page or thank you page? – Using Double Opt-in
- How to Show or Hide a Call-to-action only after a User has seen a specific Call-to-action in Convert Pro?
- Where can I find the ID (style ID) of the call-to-action in Convert Pro?
- How to Trigger a Popup when a particular Cookie is set?
- Convert Pro Supports GDPR Regulations
- How to Disable Google Fonts in the Frontend?
- How to Track Users Depending on their Location or Country? (Geo Location or GeoIP Tracking)
- How to Offer Downloadable Files or Lead Magnets after Successful Form Submission?
- Convert Pro Email Notification Filters
- Filter to Add a New Custom Font
- How to Target Users based on the Device they use?
- How to Disable Google Fonts in the Frontend?
- How can I disable a Call-to-action on Mobile Devices?
- Show or Hide Call-to-action to Logged in and First time users
- Working with Referrer Detection in Convert Pro
- How to Display a Call-to-action when a Specific Product is Added to the Cart?
- Troubleshooting Guide: Google Analytics Integration
- How to Setup Convert Pro custom Events in Google Analytics 4 property
- Authorize Convert Pro to view Google Analytics 4 data
- How to Integrate Convert Pro with FluentCRM?
- How to Integrate Convert Pro with SendFox?
- How to Integrate MaxMind Geolocation in Convert Pro?
- How to Integrate Convert Pro with MailWizz?
- How to Integrate Convert Pro with Moosend?
- How to Integrate Convert Pro with SendGrid?
- Filter to Add a New Custom Font
- How to Pass Current Page URL as a Value to Hidden Field of the Form?
- How to White Label Convert Pro?
- How to Create a Language Specific Popup in Convert Pro?
- How to Clear Cache for Call-to-Actions in Convert Pro?
- How to Use the Advanced Script Addon in Convert Pro?
- How to Trigger a Call-to-action only on Woo-commerce order received page?
- How to Display a Call-to-action when a Specific Product is Added to the Cart?
- How to Add Custom Conditions to Display a Call-to-action?
Display Call-to-Action Inside the Post/Page Content
With Convert Pro you can already display Call-to-action before or after any post/page content. With version 1.7.0 Convert Pro introduces new options to display Call-to-action inside page/post content.
This allows you to create a popup and display it in between your content. This helps you to display attractive offers, subscriptions, and much more inside page/post content. Such CTA can attract more users as it appears as they go on reading pages/posts. Ultimately brings more traffic to you.
Let’s see how this option works –
Note: CTA can be displayed only inside the Gutenberg Pages/Posts.
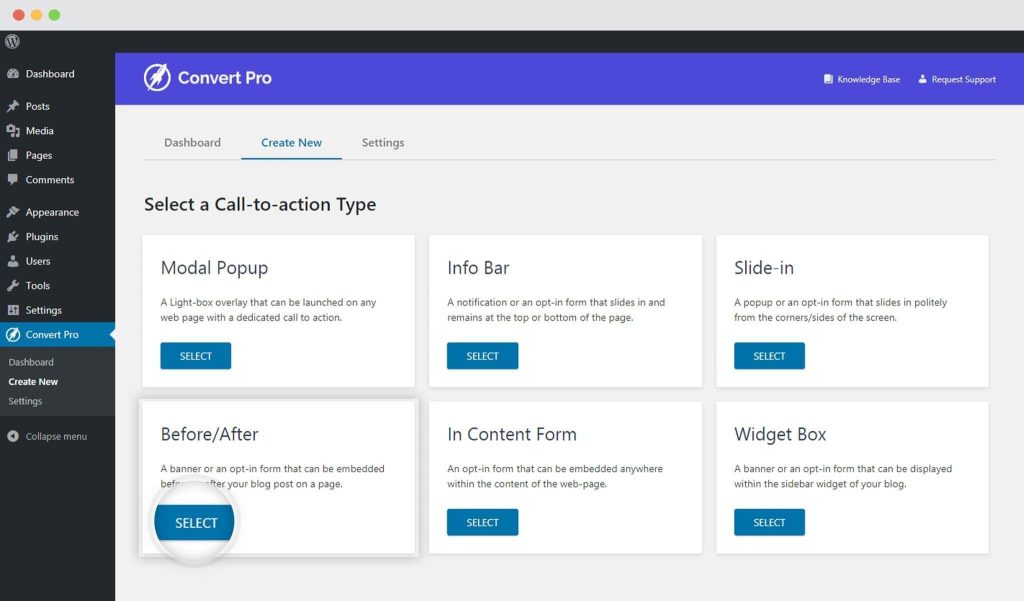
Step 1: Create new Call-to-action from Convert Pro > Create New > Before/After Content

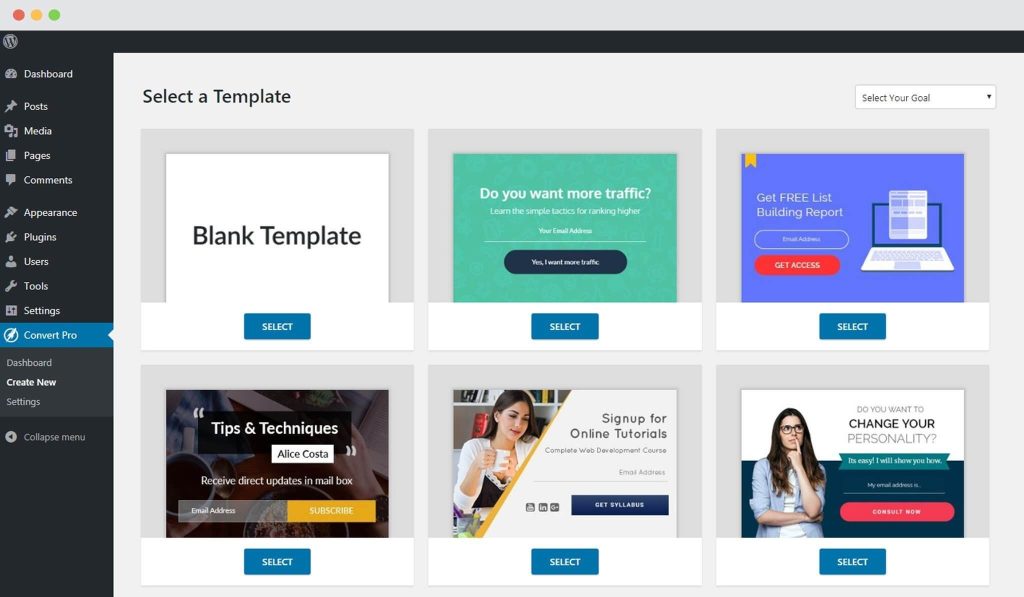
Step 2: You can then select the template you wish to proceed with.

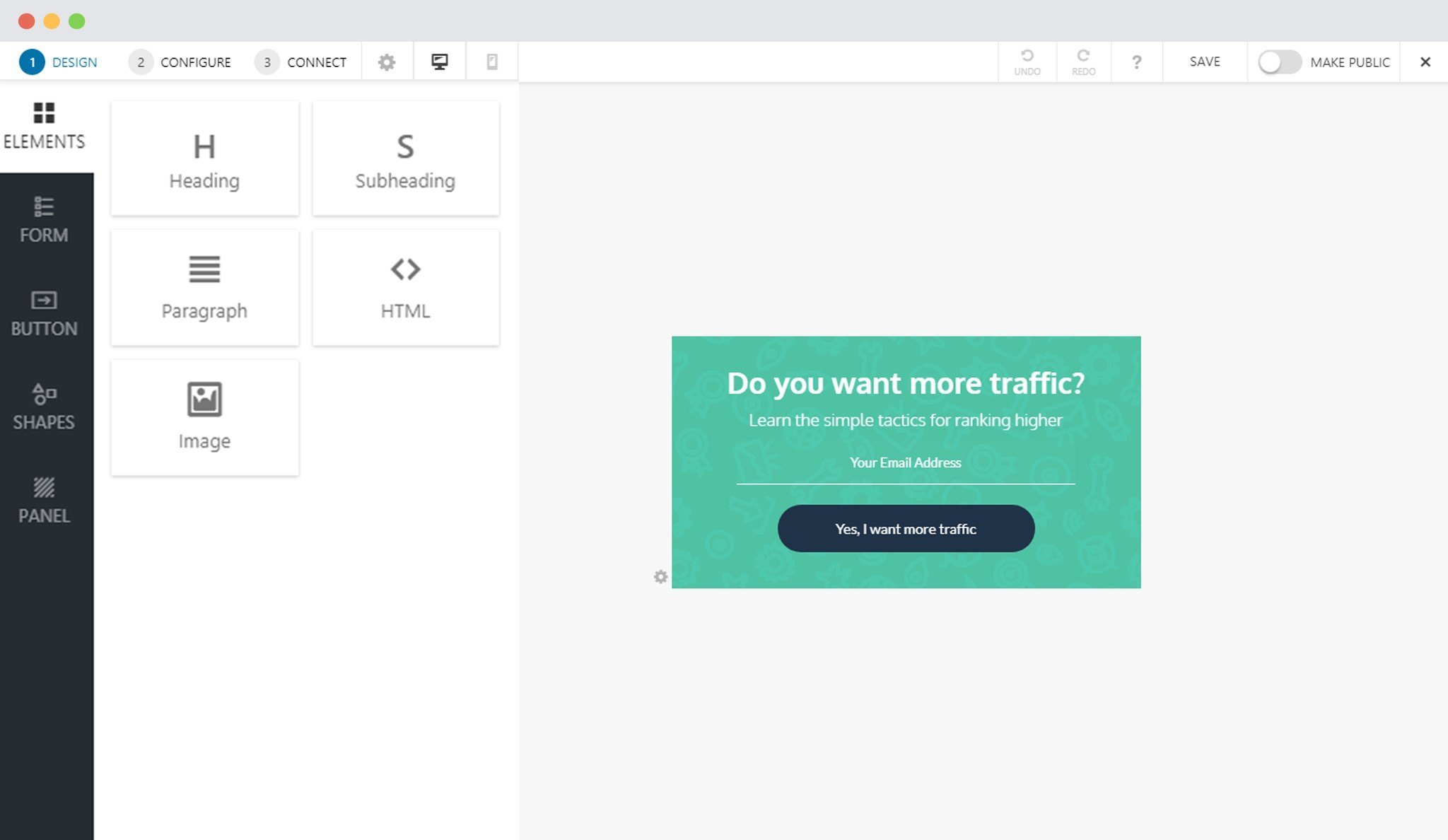
Step 3: Once you have selected a template and named the call-to-action, you will be taken to the editor. Convert Pro comes with complete drag and drop editor that makes designing both fun and easy. You can create and design the call-to-action with additional elements, form fields, shapes, and a lot more.
You can also design, configure and connect the form with a third party email marketing service provider.
Refer an article to know how you can proceed with designing a call-to-action in Convert Pro.
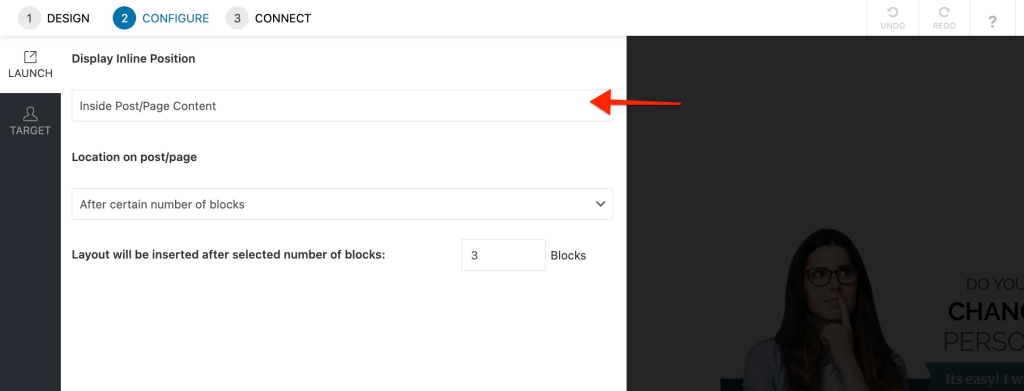
Step 4: From ‘Configure’ settings you can choose to display CTA inside page/post. Click on Configure > Display Inline Position > Inside Post/Page Content.
This will offer a new option – Location on post/page. This lets you decide exact location on Gutenberg Page/Post.

After certain number of blocks – This option will allow you to display your CTA after the selected number of blocks on the Gutenberg page/post. Further, you also get an option to enter – Block Number. Here you can set the number of blocks after which your CTA can be displayed.
Example – If you set Block Number as 3, CTA will be displayed after the 3rd block on selected pages/posts. It will count all Gutenberg blocks may it be heading, separator or anything.
Before certain number of Heading blocks – This option will allow you to display CTA before the selected number of Heading blocks on the page/post. Note that only native Gutenberg heading blocks will be considered. Further, you also get an option to enter – Heading Block Number. Here you can set the number of Heading blocks before which CTA can be displayed.
Example – If you set Heading Block Number as 3, CTA will be displayed just before the 3rd Heading block on selected pages/posts.
Step 5: Since this call-to-action is embedded on a page, you do not have launch triggers and just a couple of targeting options for which you can refer to the articles below.
- Display the slide-in on particular pages/posts/categories etc
- Show or hide slide-in from logged-in users
Save the changes and you are done!
To check the CTA just visit Gutenberg page/post.
Need help? Get in touch!
We don't respond to the article feedback, we use it to improve our support content.