No results found. Try again with different words?
Search must be at least 3 characters.
- How to deliver a lead magnet through your confirmation page or thank you page? – Using Double Opt-in
- How to Create a Full screen popup in Convert Pro?
- How to Disable Call-to-actions for Subscribers?
- Introducing the Honeypot field in Convert Pro
- Disable cookies using Cookiebot plugin with Convert Pro for GDPR regulations
- How to create Multilingual call-to-action with WPML
- How to Display a YouTube Video in a Convert Pro Call-to-Action?
- Convert Pro Supports GDPR Regulations
- How to auto close call-to-action in Convert Pro
- How to Trigger Convert Pro Popup based on Page Visits?
- How to Show a Call-to-action to Users who have Subscribed through Particular Call-to-action?
- How to Show or Hide a Call-to-action only after a User has seen a specific Call-to-action in Convert Pro?
- How to Trigger a Popup when a particular Cookie is set?
- How Can I Create an Ad Block Detection Popup with Convert Pro?
- Schedule Your Call-to-action in Convert Pro
- Trigger a call-to-action when a Class or ID appear in Viewport
- How to Trigger a Call-to-action after few seconds?
- How to Trigger a Call-to-Action after a Blog Post?
- Troubleshooting Guide: Google Analytics Integration
- How to Setup Convert Pro custom Events in Google Analytics 4 property
- Authorize Convert Pro to view Google Analytics 4 data
- Display Call-to-Action Inside the Post/Page Content
- How to Add Dynamic Tag Support for the Autoresponder?
- How to Enable Form Field Validation?
- How to Change the Slug of Popup? – Convert Pro
- What is MX Record Validation For Email in advanced settings?
- Adding the Google reCaptcha form field in Convert Pro
- How to Set Cookie Name When a Particular Call-to-action is Submitted or Closed?
- How to deliver a lead magnet through your confirmation page or thank you page? – Using Double Opt-in
- How to Show or Hide a Call-to-action only after a User has seen a specific Call-to-action in Convert Pro?
- Where can I find the ID (style ID) of the call-to-action in Convert Pro?
- How to Trigger a Popup when a particular Cookie is set?
- Convert Pro Supports GDPR Regulations
- How to Disable Google Fonts in the Frontend?
- How to Track Users Depending on their Location or Country? (Geo Location or GeoIP Tracking)
- How to Offer Downloadable Files or Lead Magnets after Successful Form Submission?
- Convert Pro Email Notification Filters
- Filter to Add a New Custom Font
- How to Target Users based on the Device they use?
- How to Disable Google Fonts in the Frontend?
- How can I disable a Call-to-action on Mobile Devices?
- Show or Hide Call-to-action to Logged in and First time users
- Working with Referrer Detection in Convert Pro
- How to Display a Call-to-action when a Specific Product is Added to the Cart?
- Troubleshooting Guide: Google Analytics Integration
- How to Setup Convert Pro custom Events in Google Analytics 4 property
- Authorize Convert Pro to view Google Analytics 4 data
- How to Integrate Convert Pro with FluentCRM?
- How to Integrate Convert Pro with SendFox?
- How to Integrate MaxMind Geolocation in Convert Pro?
- How to Integrate Convert Pro with MailWizz?
- How to Integrate Convert Pro with Moosend?
- How to Integrate Convert Pro with SendGrid?
- Filter to Add a New Custom Font
- How to Pass Current Page URL as a Value to Hidden Field of the Form?
- How to White Label Convert Pro?
- How to Create a Language Specific Popup in Convert Pro?
- How to Clear Cache for Call-to-Actions in Convert Pro?
- How to Use the Advanced Script Addon in Convert Pro?
- How to Trigger a Call-to-action only on Woo-commerce order received page?
- How to Display a Call-to-action when a Specific Product is Added to the Cart?
- How to Add Custom Conditions to Display a Call-to-action?
How to Display Call-to-action Within Scrolling Range on a Page?
Available from Convert Pro version 1.3.8
Convert Pro allows you to display a slide-in or an infobar between a specific section on the page.
This can be used when
- you are hosting an offer on selected products on your website
- You have a paragraph along with which you wish to display a related article link alongside.
And many more.
This trigger can be set by following the steps mentioned below.
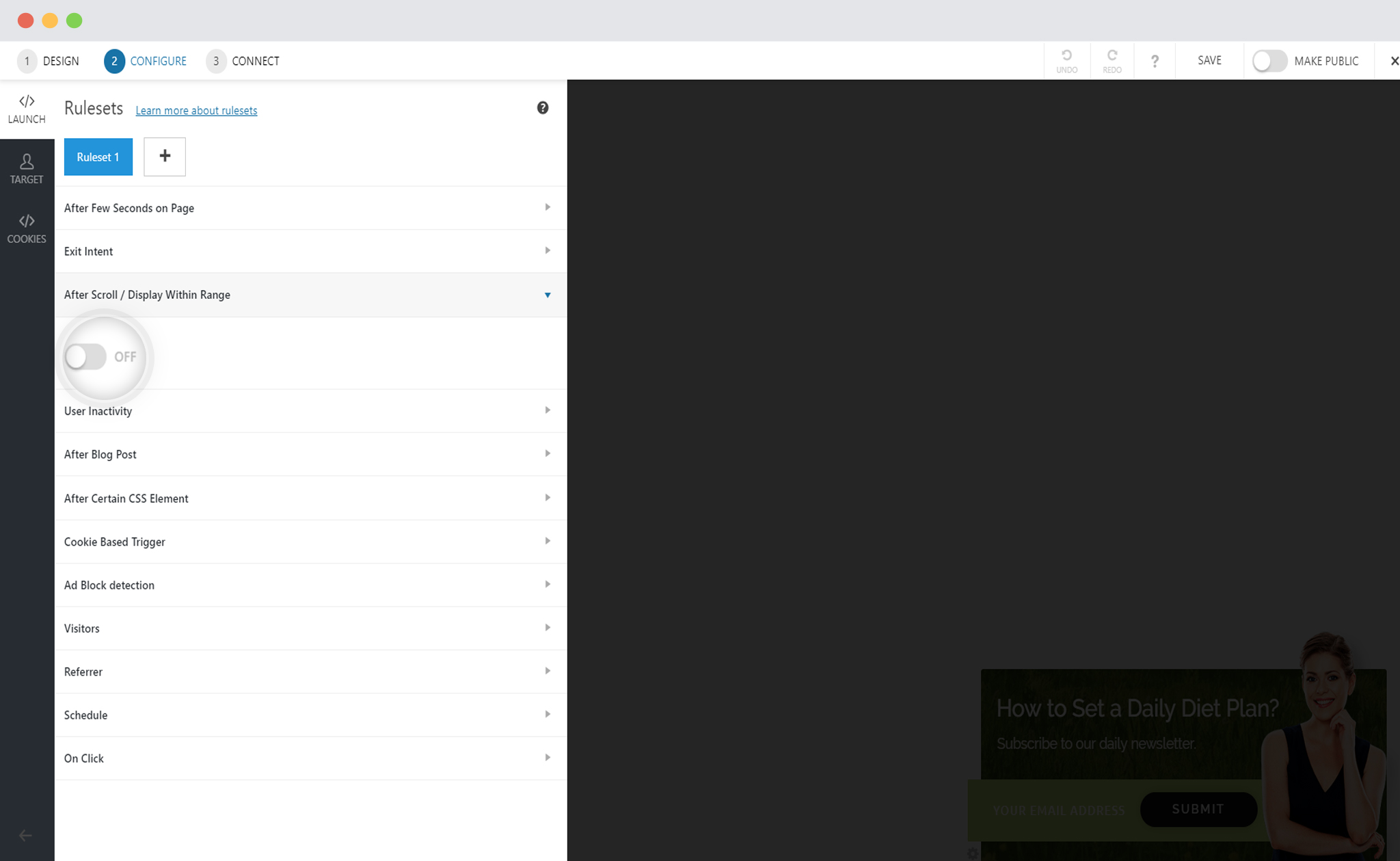
Step 1 -> Go to the Configuration settings and then the Launch section. You will find the After Scroll / Display Within Range.
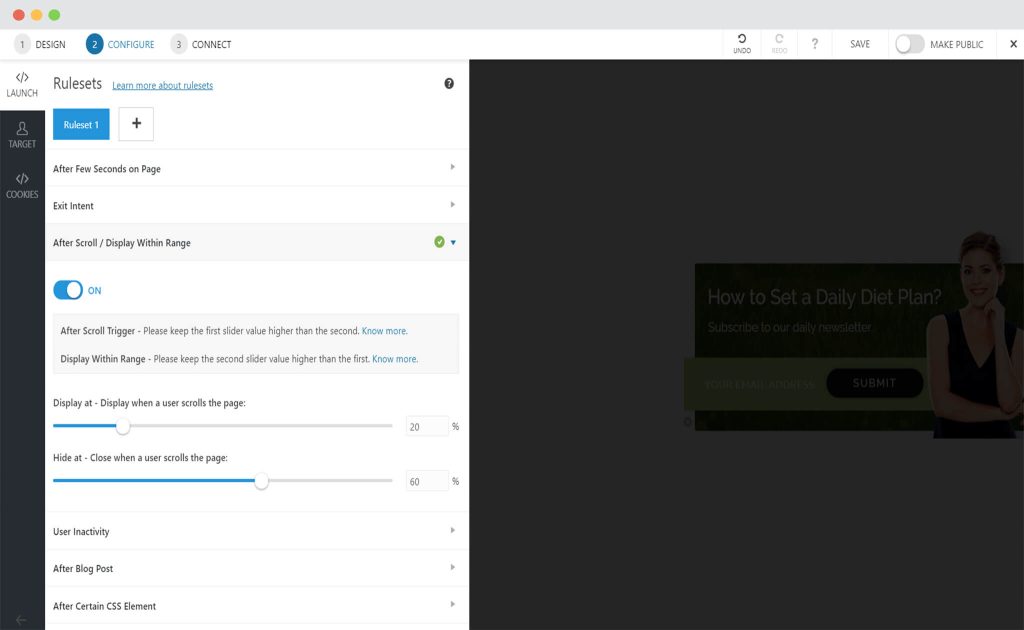
Step 2 -> Add the start and end percentage
Set the slider values to the percentage at which you wish to display and hide the call-to-action respectively.
In the above image we see that the slide-in is set to be displayed when the user reaches 20% of the page and will disappear when he scrolls down to 60%.
This will make sure that the call-to-action will be seen only between 20% to 60% of the page length.
Note:
- It is recommended not to use the after scroll or display within range trigger in more than one rulesets.
You can refer to the following article to know how to display a slide-in or infobar on scroll and keep it live until a user acts on it.
We don't respond to the article feedback, we use it to improve our support content.